
568

16417

企业荣誉介绍PPT内容页
544171

通用蓝色火焰火花免抠元素
508

企业年终年会盛典简约大气主视觉展板
395187

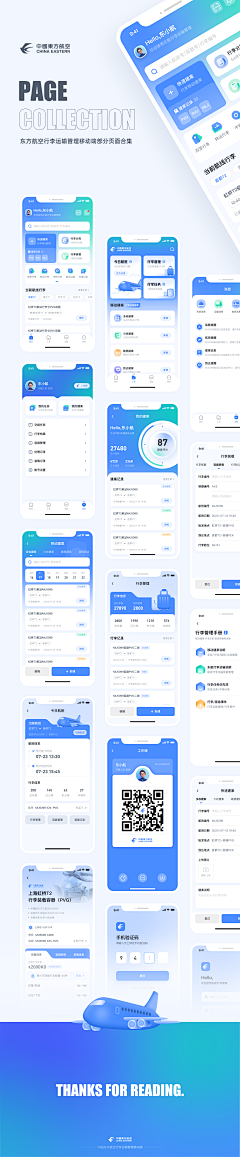
东方航空行李运输管理部分页面合集
4884721
dribbble.com

超市和餐厅POS - UIUX Design ui mart restaurant pos
276

旅游出行线路营销实景海报
1

20220804-163444
1247

31

1

UI图标设计技巧教程-图标教程-金刚区图标-UI设计-线性面形图标布尔运算教程-UI引导页...
3569

抽奖
2023230

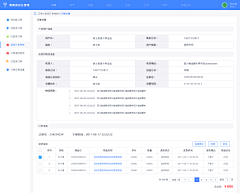
订单-订单详情
51234
zhihu.com

(2 封私信 / 5 条消息) 移动端的表单、图表设计相对与web和PC应该注意些什么?特...
437

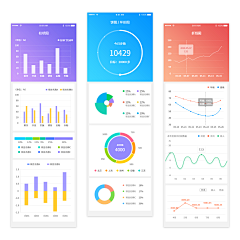
移动端常用数据图表
12814