
93b71f17330169f277bede40b2bd4fa4d79f994d3c625...

IMG_7913

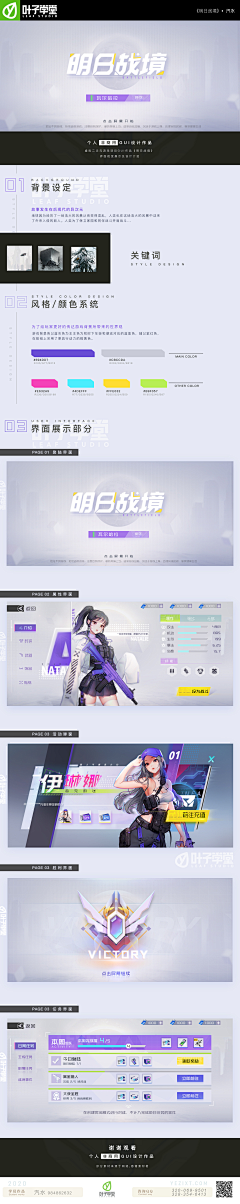
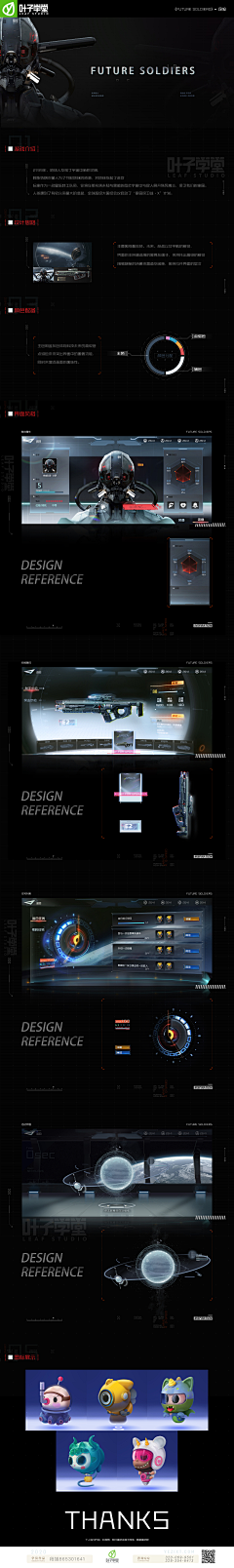
叶子学堂-学员作品

游戏界面
叶子学堂学员作品—界面设计 游戏UI- 微信公众号: 叶子学堂 QQ交流群:6...

游戏界面
叶子学堂学员作品—界面设计 游戏UI- 微信公众号: 叶子学堂 QQ交流群:6...

游戏界面
叶子学堂学员作品—界面设计 游戏UI- 微信公众号: 叶子学堂 QQ交流群:6...

游戏界面
叶子学堂学员作品—界面设计 游戏UI- 微信公众号: 叶子学堂 QQ交流群:6...

游戏界面

游戏界面

游戏界面
叶子学堂学员作品—界面设计 游戏UI- 微信公众号: 叶子学堂 QQ交流群:6...

游戏界面
叶子学堂学员作品—界面设计 游戏UI- 微信公众号: 叶子学堂 QQ交流群:6...

游戏科技场景背景

功能图标
